成功大學華語中心希望改善網站的設計,藉此吸引國際學生就讀。我在專案中負責需求定義、功能規劃和網頁設計。
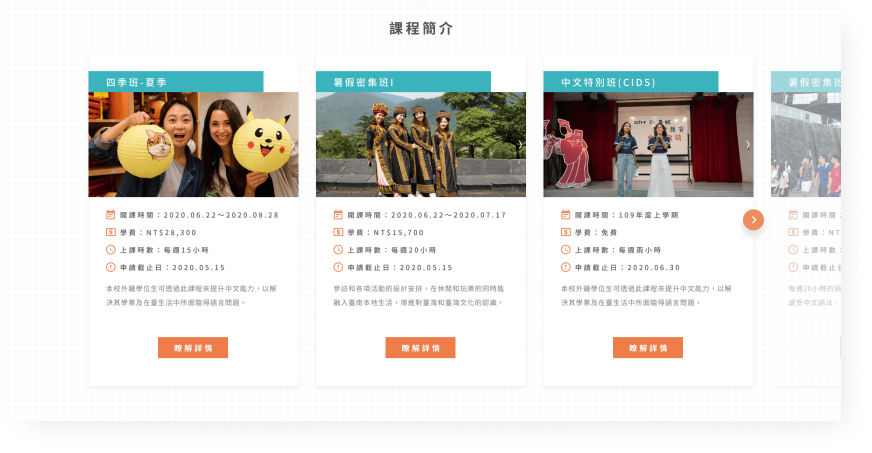
1.課程資訊混亂:課程包含固定的四季班與不定期加開的寒暑期班,但網頁的課程資訊未整理在同一頁面,使用者不容易比較課程資訊。
2.報名流程過於繁複:報名表須一次填寫完成,但表單內容包括護照照片、財力證明等文件,內容十分冗長。
3.網站使用體驗不佳:原有網站未使用RWD,網頁設計元素不一致,未針對不同語系調整排版,導致使用體驗不佳。
重新規劃文字的層級,降低使用者的記憶負荷,並提供不同課程之間的對照,讓使用者更容易選擇合適的課程。


在這個畫面中,課程報名的資訊較不明確,線上申請和現場報名的內容混雜在一起。

將線上報名與現場報名的內容分開,使用者可以更直接地找到適合自己的資訊,並適當地加入圖片輔助文字資訊。

重新設計標籤、輸入欄位、錯誤反饋,引導使用者觀看的焦點,增強易讀性與辨識度。



藉由東方意象的山水、竹、中式匾額、書法字作爲核心元素,巧妙地融合華語中心原有的形象色,以新穎的表現手法,重新塑造整體的視覺意象。

為維持良好的使用者體驗,須定義並建立設計系統(Design System),確保一致性和標準化,網站以元子設計(Atomic Design)和 8px-by-8px grid 為基礎,建立字體、顏色、間距、陰影等規範,並轉移至 Zeplin 和 Zerohight,方便後續維護與管理設計資產。

成功大學華語中心提供完善的學習環境,除了課堂上的基礎學習,亦結合文化、美食、書法、當地節慶等活動,以多元的學習方式增加學習中文的樂趣。(P)
Block Quote

成功大學華語中心提供完善的學習環境,除了課堂上的基礎學習,亦結合文化、美食、書法、當地節慶等活動,以多元的學習方式增加學習中文的樂趣。
Blod Text