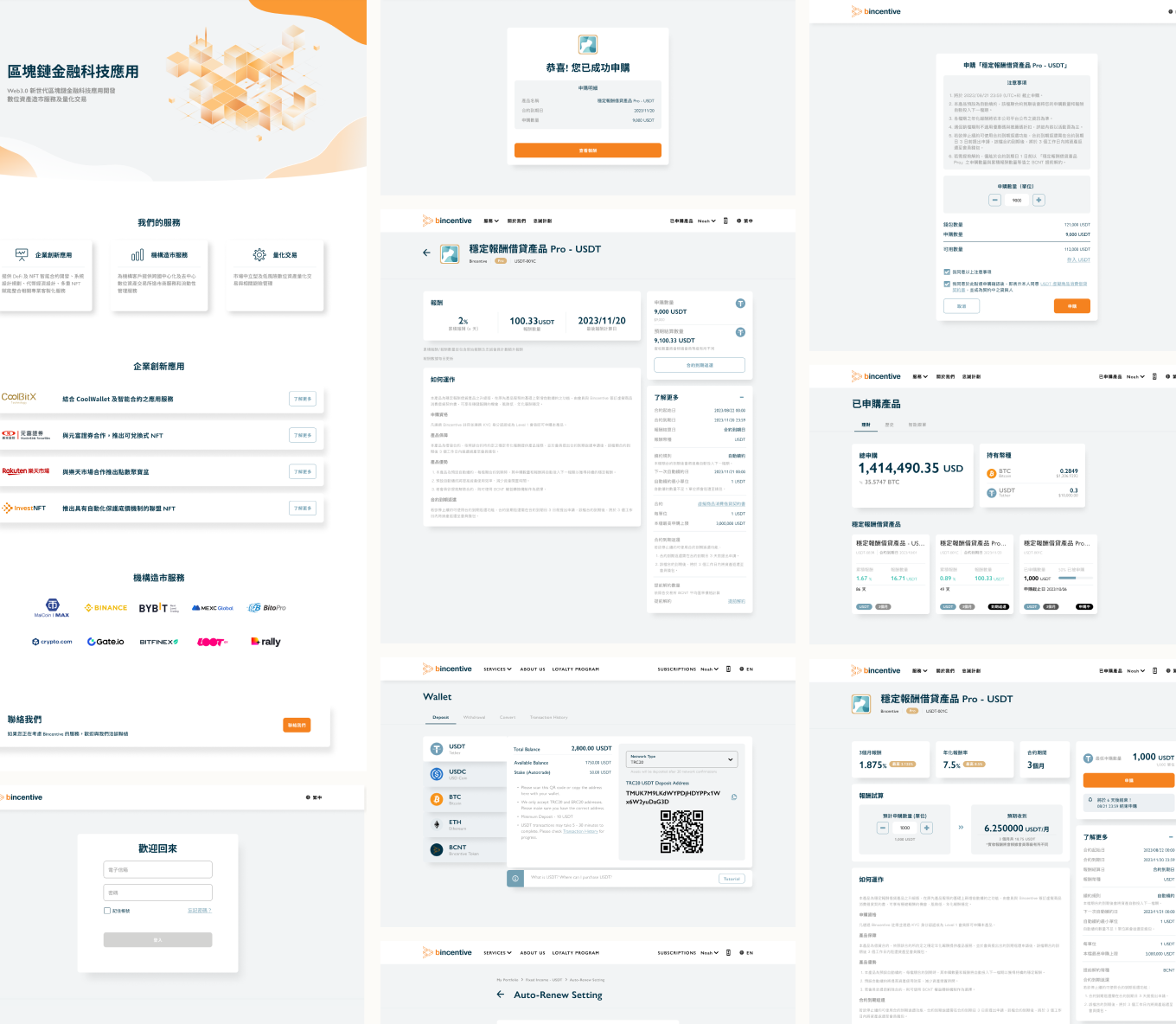
這是一個 2018 年開始的產品,在著手管理這個專案以前,一共有四次大幅度的迭代,隨著產品的迭代與設計工具的改變,設計帶來的歷史債變得越來越沈重。這不僅影響工作效率,剛加入團隊的設計師也很難理解架構。
現在最嚴重的問題有這三項:
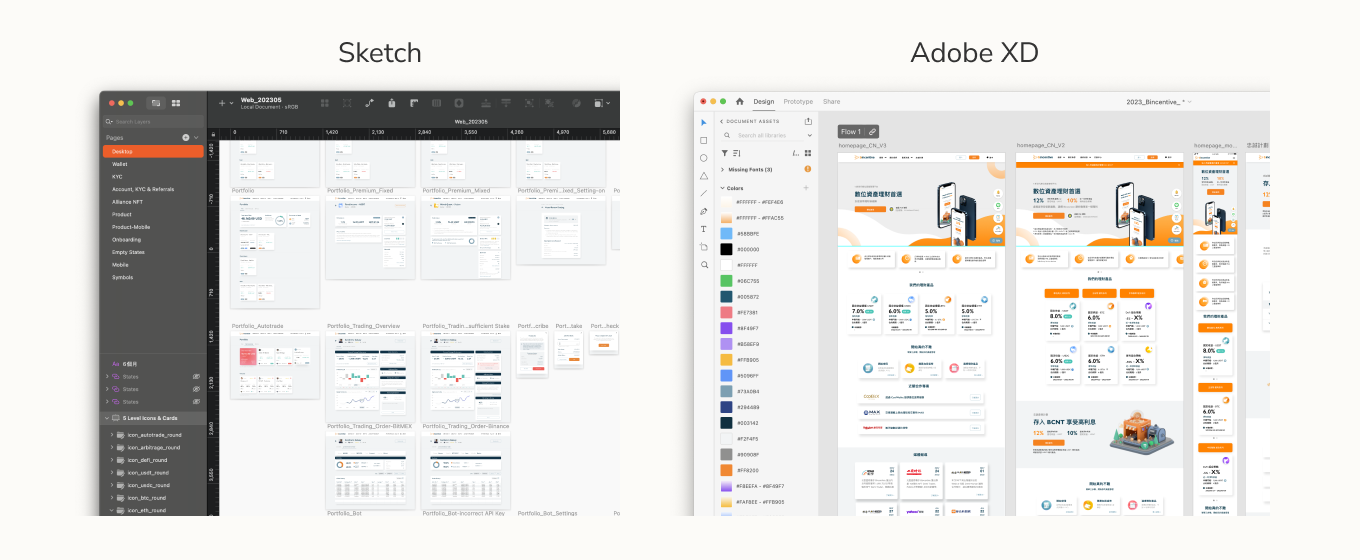
1. 每一任設計師使用的工具都不同,有 Sketch、Adobe XD,使得設計的畫面零散在各個檔案

2. 設計檔案與產品實際的樣子有落差
3. 有許多樣式是不存在設計系統裡
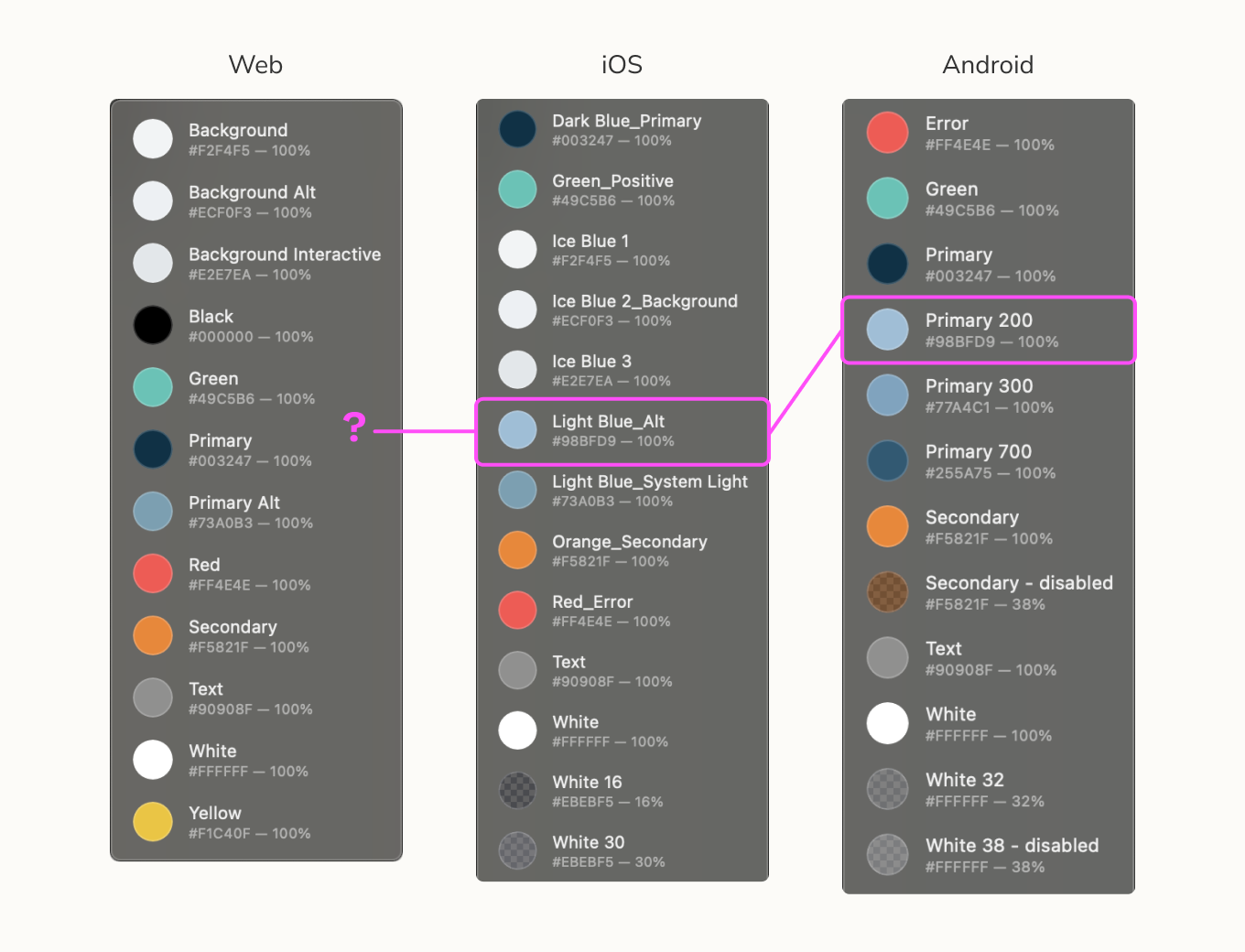
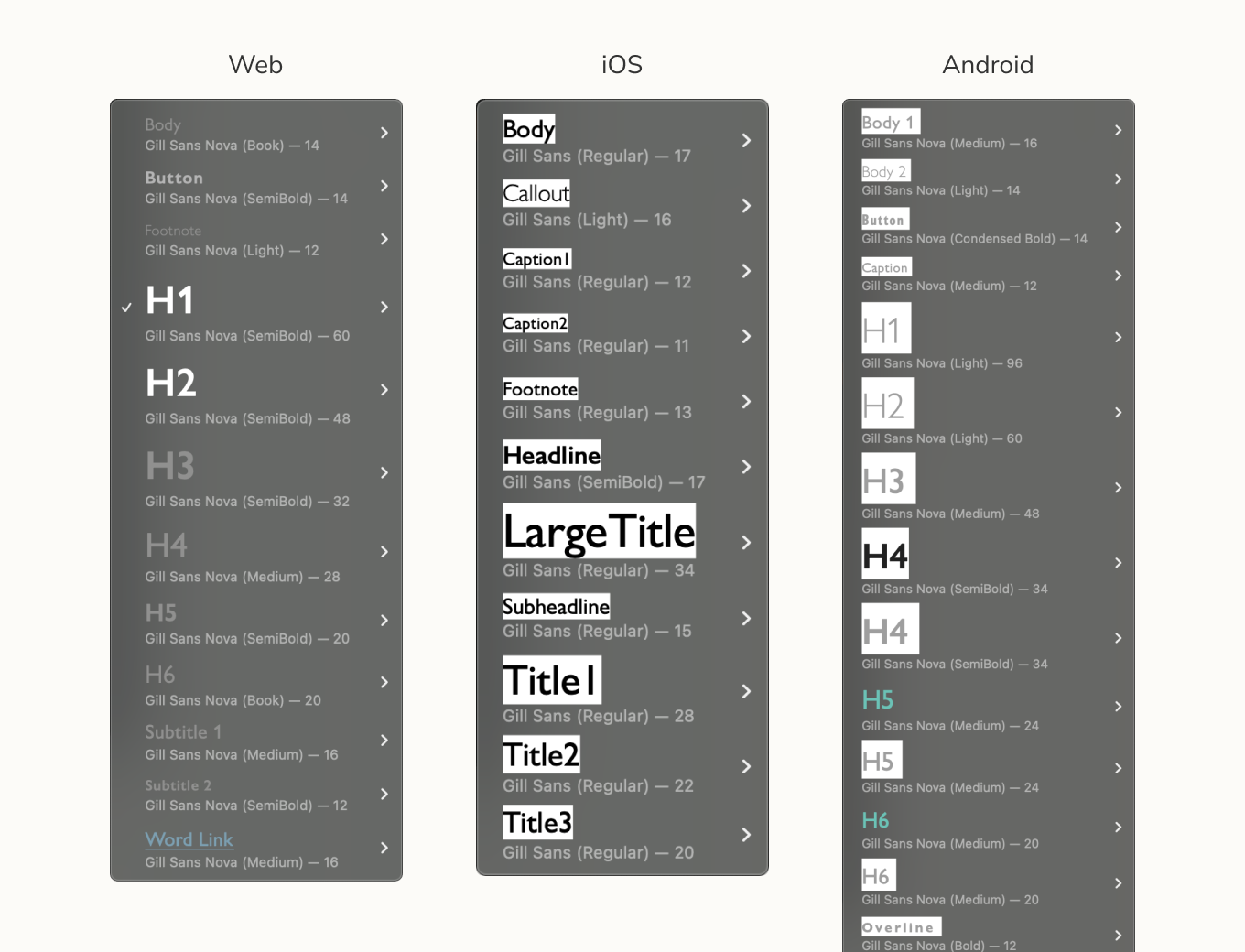
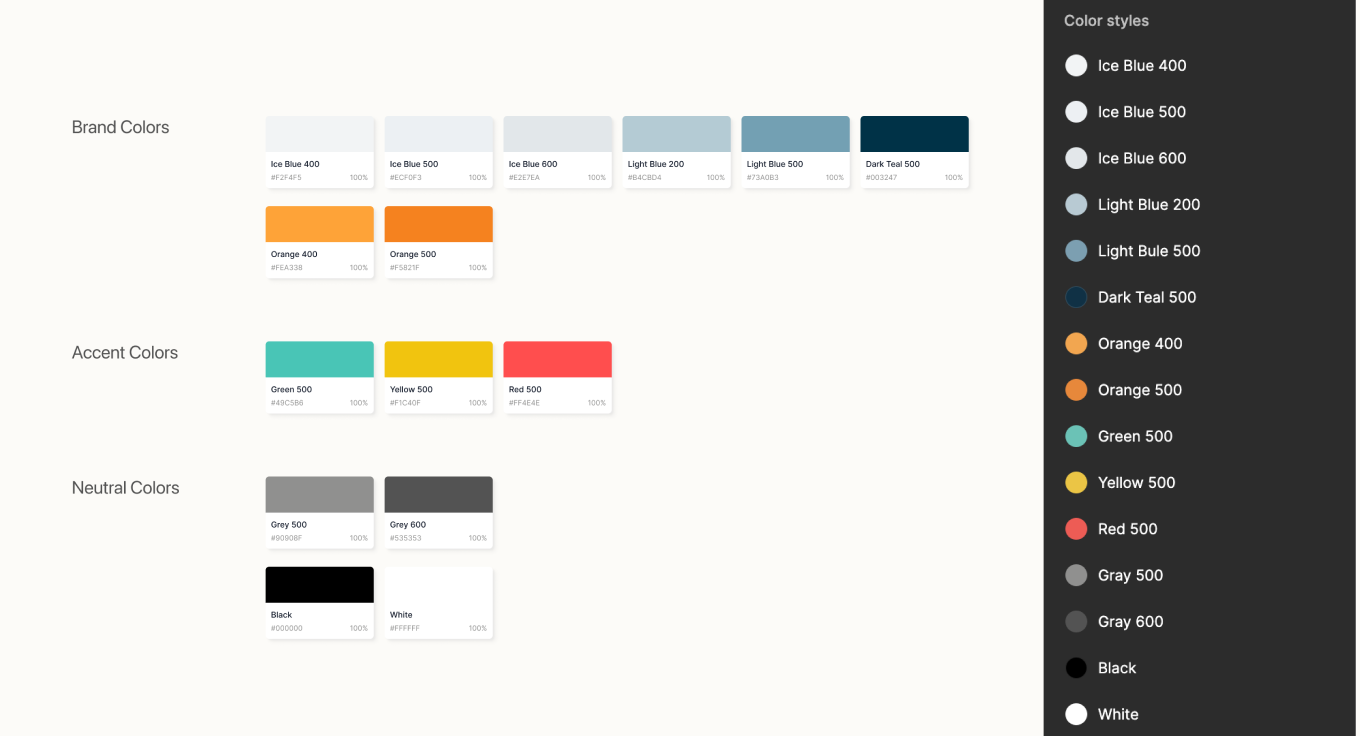
第一步是評估我們擁有的東西——字體、顏色和大小。 調查後發現不同顏色名稱的問題是由每個平台都有自己的一組樣式以及一些本地樣式引起的,這使得維護設計系統極具挑戰性。


經過評估後得出初步的結論,目前很難讓設計語言變得統一,最一開始的設計就是基於原生平台(iOS & Android)建構的,因此 iOS、Android 的字體大小、顏色都有相當大的落差。如果為了樣式一致性的理由而修改,那勢必要大幅度的修改現在產品的畫面設計,但這需要其他部門的協作才能完成,而且這件事的必要性也有待評估。回到一開始的目的,是希望簡化設計過程並提高效率,透過以下的幾項原則,幫助自己劃分更明確的修改範疇:
✅ 更容易理解產品架構
✅ 更容易管理設計資產
✅ 更容易維護設計系統
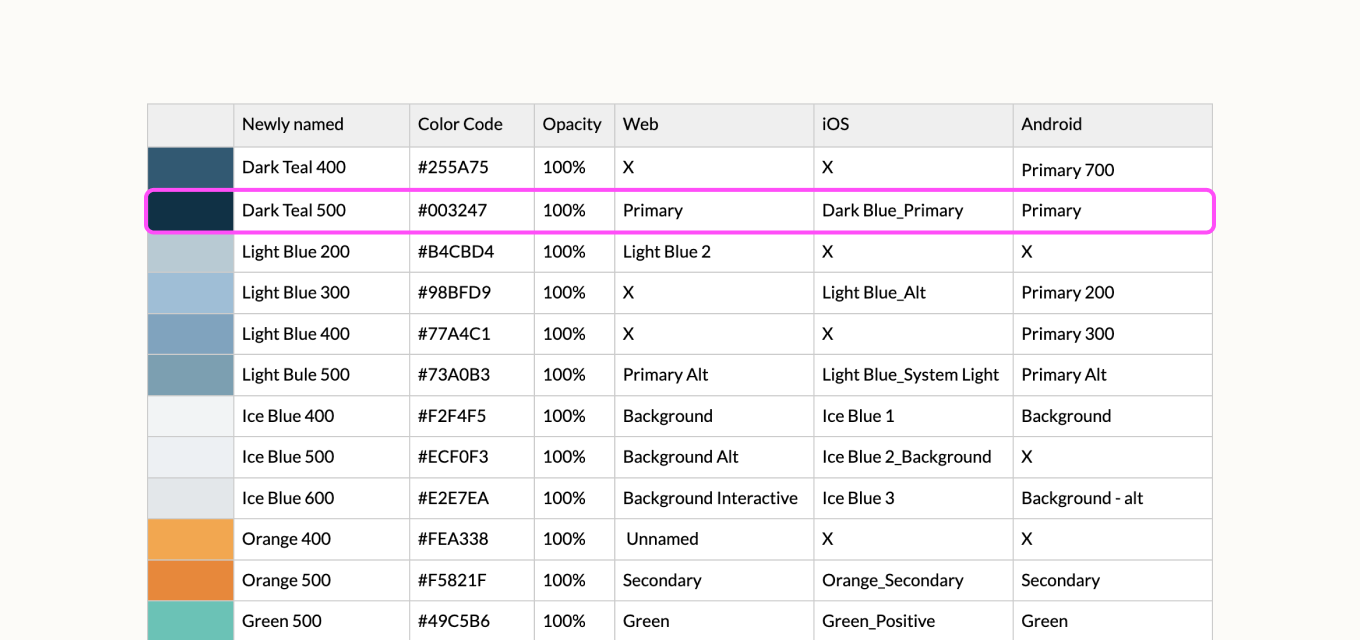
我將所有的顏色資訊彙編成一個文檔,以便於查看差異或是發現指南中未記錄的樣式。在和工程師討論後,我們達成一致的共識,移除 Primary / Secondar 的命名方式,因為實在過於混亂。我們統一改用更為直觀的命名,例如統一把 Primary 改為 Dark Teal 500 這個命名。

原本建立在 Sketch 的樣式不會被轉移至 Figma,所以所有的樣式都需要在 Figma 中重新創建。這是依照新的命名方式建立的顏色樣式,文字也是用同樣的方式新增。

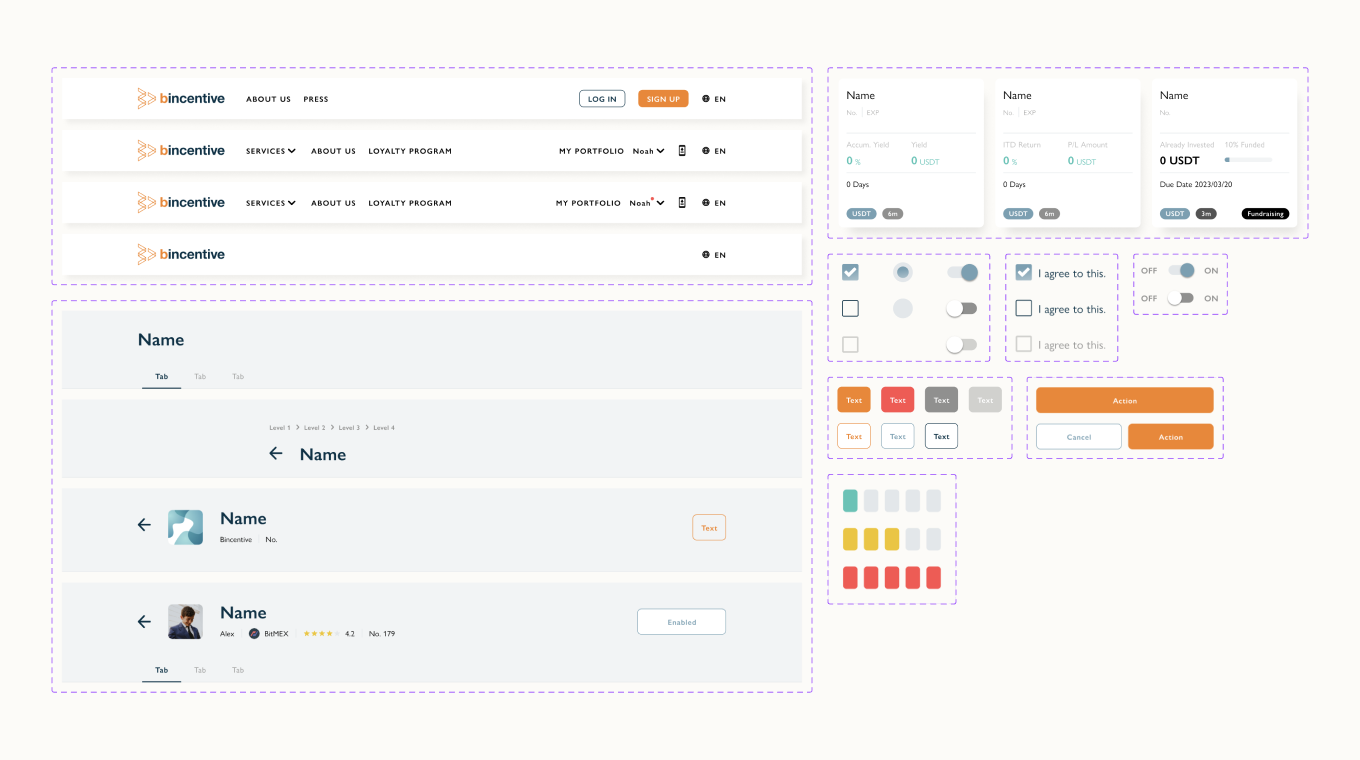
以頁面為單位開始重構,並逐一修正元件,並依照狀態分類。

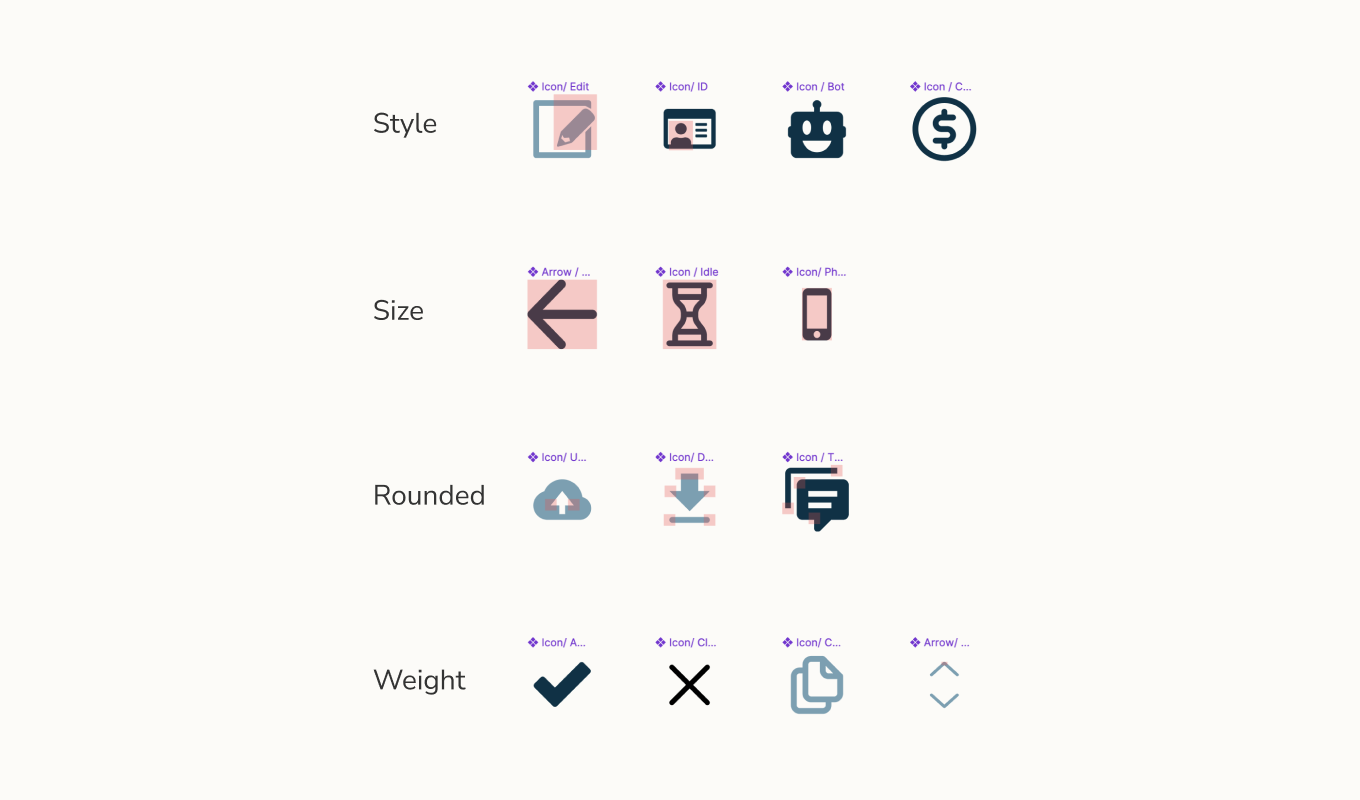
舊版的標誌在細節上有很多可以優化的地方,例如風格、整體大小、間距、線條粗細、細節程度。

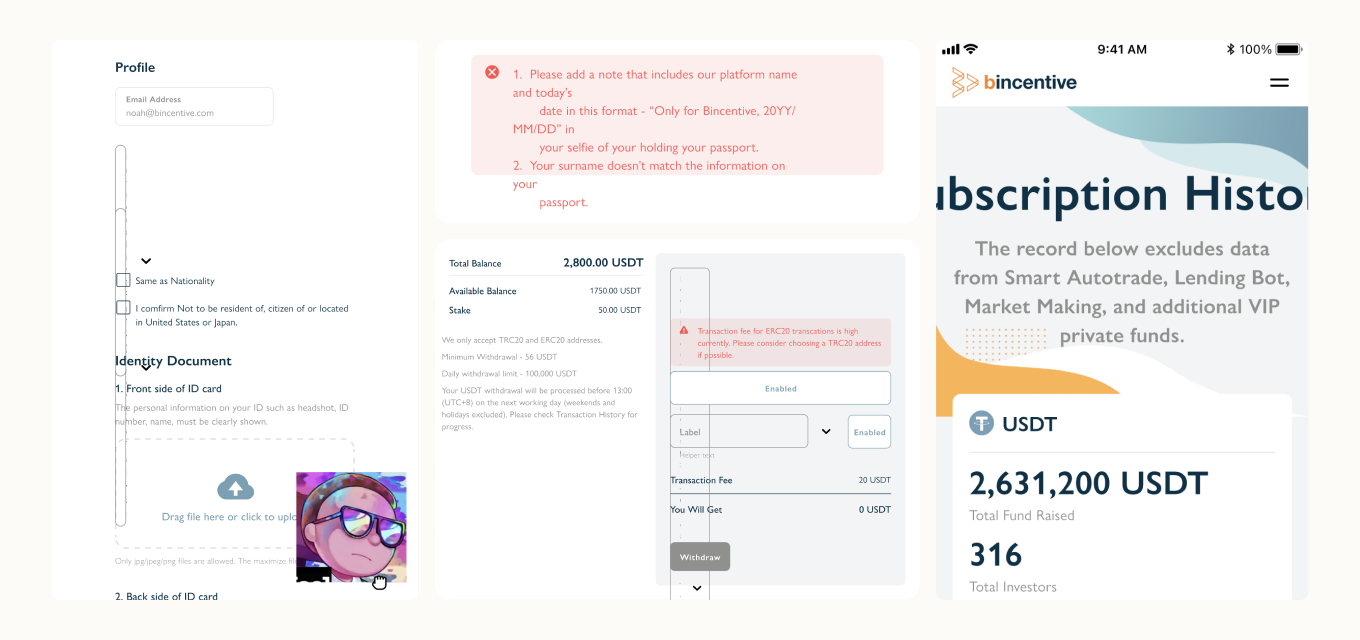
這是使用 Figma 功能 New from Sketch File… 轉移過來時的樣子,可以看到很多待修復的地方,像是輸入框位置移動、嚴重變形、文字超出範圍等。

除了修正問題,也加入 Auto-Layout 的功能,頁面的維護會更容易。

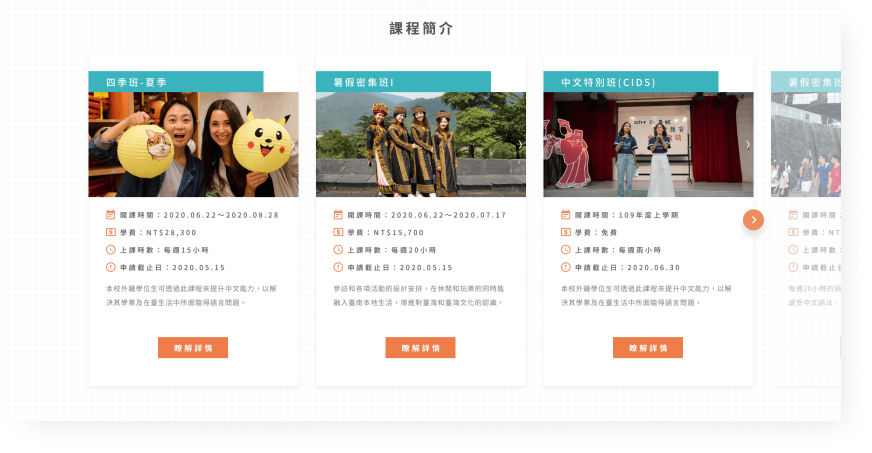
成功大學華語中心提供完善的學習環境,除了課堂上的基礎學習,亦結合文化、美食、書法、當地節慶等活動,以多元的學習方式增加學習中文的樂趣。(P)
Block Quote

成功大學華語中心提供完善的學習環境,除了課堂上的基礎學習,亦結合文化、美食、書法、當地節慶等活動,以多元的學習方式增加學習中文的樂趣。
Blod Text